Autor:
Mark Sanchez
Datum Stvaranja:
28 Siječanj 2021
Datum Ažuriranja:
1 Srpanj 2024

Sadržaj
Prilično je teško stvoriti tablicu u HTML -u. No, koracima navedenim u ovom članku, trebali biste moći izraditi jedan za svoju web lokaciju.
Koraci
 1 Otvorite jednostavan program za obradu teksta poput Notepada ili WordPada u sustavu Windows ili na Macu otvorite TextEdit.
1 Otvorite jednostavan program za obradu teksta poput Notepada ili WordPada u sustavu Windows ili na Macu otvorite TextEdit. 2 Unesite sav tekst koji želite vidjeti ispred tablice.
2 Unesite sav tekst koji želite vidjeti ispred tablice.- 3 Definirajte upotrebu tablice za HTML dokument unosom tablice> tag.

- 4 Pritisnite Enter.

 5 Unesite oznaku za otvaranje tablice redaka pomoću oznake tr>.
5 Unesite oznaku za otvaranje tablice redaka pomoću oznake tr>.- 6Ne zaboravite izgraditi sve preostale elemente slijeva nadesno.
 7 Pritisnite Enter.
7 Pritisnite Enter. 8 Unesite oznaku za početak naslova tablice pomoću oznake th>.
8 Unesite oznaku za početak naslova tablice pomoću oznake th>. 9 Unesite naslov koji želite koristiti za prvi stupac.
9 Unesite naslov koji želite koristiti za prvi stupac. 10 Unesite završnu oznaku za element naslova tablice pomoću oznake / th>.
10 Unesite završnu oznaku za element naslova tablice pomoću oznake / th>. 11 Pritisnite Enter.
11 Pritisnite Enter. 12 Ponovite korake (slaganje stavki u stupce s lijeva na desno).
12 Ponovite korake (slaganje stavki u stupce s lijeva na desno). 13 Zatvorite ovaj redak unošenjem oznake / tr>.
13 Zatvorite ovaj redak unošenjem oznake / tr>. 14 Pritisnite Enter.
14 Pritisnite Enter. 15 Pokrenite drugi redak s drugom tr> oznakom.
15 Pokrenite drugi redak s drugom tr> oznakom. 16 Pritisnite Enter.
16 Pritisnite Enter. 17 Unesite oznaku podataka tablice pomoću oznake td>.
17 Unesite oznaku podataka tablice pomoću oznake td>. 18 Unesite podatke tablice koje želite uključiti u svako polje.
18 Unesite podatke tablice koje želite uključiti u svako polje.- 19Radite slijeva nadesno, popunjavajući podatke iz gore navedenih stupaca.
 20 Zatvorite svaki ulaz oznakom / td>.
20 Zatvorite svaki ulaz oznakom / td>.- 21 Ponovite za sve podatke tablice koje imate.
- Za ćelije u koje ne morate ništa unijeti unesite td> i td> i ništa između. Ovo će biti vrlo korisno za polja između dva druga polja.

- Za ćelije u koje ne morate ništa unijeti unesite td> i td> i ništa između. Ovo će biti vrlo korisno za polja između dva druga polja.
 22 Zatvorite svaki redak s drugom / tr> oznakom.
22 Zatvorite svaki redak s drugom / tr> oznakom. 23 Ponavljajte svaki redak dolje uz retke tr> i / td> dok se svaki redak ne sastavi.
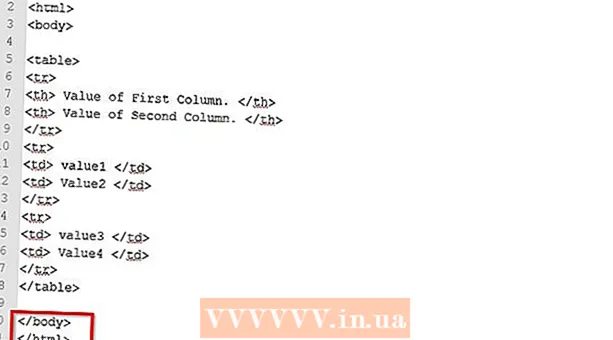
23 Ponavljajte svaki redak dolje uz retke tr> i / td> dok se svaki redak ne sastavi. 24 Zatvorite tablicu s oznakom / table>.
24 Zatvorite tablicu s oznakom / table>. 25 Unesite sljedeći HTML tekst koji vam je potreban za ostatak dokumenta.
25 Unesite sljedeći HTML tekst koji vam je potreban za ostatak dokumenta.
Savjeti
- Uvucite se iz svakog retka kako biste mogli razumjeti što pokušavate učiniti u svom kodu.
Upozorenja
- Ako slučajno unesete previše stupaca podataka gdje nema naslova tablice, oni će se i dalje prikazivati, ali će izgledati pomalo glupo i čitatelj neće razumjeti čemu služe te informacije.
- Izrada tablica na HTML stranici je lukav proces za razumjeti. Najprije vježbajte vanjske podatke kako biste vidjeli kako izgledaju, a zatim pregledajte i postavite novu tablicu na njeno mjesto.
- Kod HTML tablice najbolje je prepustiti naprednim HTML koderima. Međutim, nakon što slijedite ove upute, i vi ćete postati jedan od njih.