Autor:
Lewis Jackson
Datum Stvaranja:
13 Svibanj 2021
Datum Ažuriranja:
1 Srpanj 2024

Sadržaj
Ovaj wikiHow vas uči kako stvoriti padajuće izbornike na svojoj web stranici pomoću HTML i CSS koda. Padajući izbornik pojavit će se kada posjetitelj zadrži pokazivač miša preko određenog gumba; Zatim mogu kliknuti na jednu od stavki da bi otišli na web mjesto te opcije.
Koraci
Otvorite HTML uređivač teksta. Možete koristiti jednostavan uređivač teksta (Notepad, TextEdit) ili napredniji (Notepad ++).
- Ako se odlučite za Notepad ++, morate odabrati HTML iz "H" dijela izbornika Jezik (Jezik) na vrhu prozora prije nastavka.

Unesite naslov dokumenta. Evo koda koji određuje vrstu koda koji će se koristiti za ostatak dokumenta:
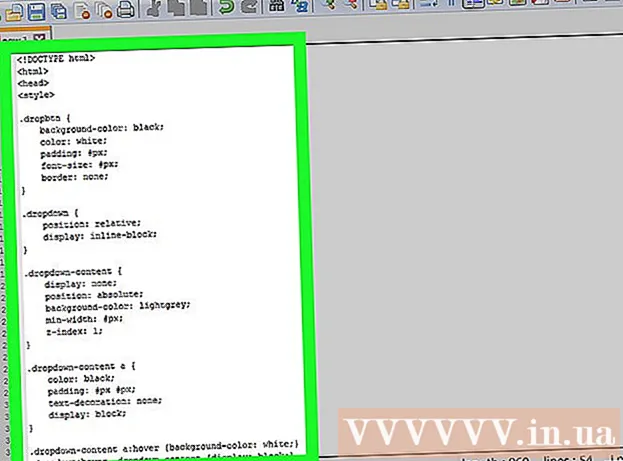
Stvori padajući izbornik. Unesite sljedeći kôd da biste odredili veličinu i boju padajućeg izbornika, ne zaboravite zamijeniti "#" parametrom koji želite koristiti (što je veći broj, to će padajući izbornik biti veći). Također možemo zamijeniti boju pozadine "background-color" i boju "color" bilo kojom bojom (ili HTML kodom boje) koju želite:

Na padajućem izborniku navedite da želite zamijeniti veze. Budući da ćete tada dodati veze na izbornik, možete ih zamijeniti u padajućem izborniku unošenjem sljedećeg koda:
Stvara izgled padajućeg izbornika. Sljedeći kod određuje veličinu i boju padajućeg izbornika, uključujući položaj u kombinaciji s ostalim elementima na web stranici. Ne zaboravite zamijeniti "#" u odjeljku "min-width" željenim brojem (npr. 250) i zaglavlje "background-color" (boja pozadine) promijeniti u određenu boju ili HTML kôd:

Dodajte detalje sadržaju padajućeg izbornika. Sljedeći će kôd odrediti boju teksta unutar i veličinu gumba padajućeg izbornika. Ne zaboravite zamijeniti "#" s brojem piksela koji definiraju veličinu gumba izbornika:
Uređuje način na koji se pokazivač miša mijenja kada se lebdi na padajućem izborniku. Kada pokazivač miša zadržite iznad gumba izbornika, neke boje moraju se promijeniti. Redak "boja pozadine" odražavat će boju promijenjenu kada odaberete nešto na padajućem izborniku, dok je druga "boja pozadine" boja u koju će se gumb izbornika promijeniti. U idealnom slučaju, obje ove boje trebale bi biti svjetlije nego kad nisu bile odabrane:
Zatvorite odjeljak CSS. Unesite sljedeći kod da biste naveli da ste završili s CSS dijelom dokumenta:
Stvorite ime za gumb izbornika. Unesite sljedeći kod, ali ne zaboravite da "Name" zamijenite imenom gumba padajućeg izbornika (na primjer: izbornik):
Dodajte veze na izbornik. Svaka stavka u padajućem izborniku povezat će na nešto, bilo da se radi o stranici na trenutnom ili vanjskom web mjestu. Dodajte svoj izbor na padajući izbornik unošenjem sljedećeg koda, koji trebate zamijeniti https://www.website.com adresom veze (zadržite zagrade) i zamijenite "Ime" imenom veze.
Zatvori dokument. Unesite sljedeće oznake da biste zatvorili dokument i odredite kraj koda padajućeg izbornika:
Kôd za pregled određuje padajući izbornik. Isječak će izgledati otprilike ovako: Oglasi
Savjet
- Uvijek pregledajte kod prije objavljivanja na web mjestu.
- Gornje upute odnose se na padajuće izbornike koji će raditi kada zadržite pokazivač miša preko gumba izbornika. Ako želite stvoriti padajući izbornik koji klikne samo kad kliknete, potreban vam je JavaScript.
Upozorenje
- Boja HTML-a prilično je ograničena kada koristimo oznake poput "crna" ili "zelena". Možete pogledati HTML generator koda boja koji ovdje omogućuje korisnicima stvaranje i upotrebu prilagođenih boja.