Autor:
Laura McKinney
Datum Stvaranja:
10 Travanj 2021
Datum Ažuriranja:
1 Srpanj 2024

Sadržaj
Ovaj wikiHow vas uči kako centrirati tekst na HTML web mjestu pomoću Cascading Style Sheets (CSS). Centriranje teksta u HTML-u vrši se oznakama
Koraci
Metoda 1 od 2: CSS-om
Otvorite datoteku koja sadrži CSS stilove. Iako karta
zastario, ali još uvijek možete stvoriti nove elemente za dodavanje bilo gdje na stranici kako biste tekst centrirali unutar njihovih granica. Ako nemate zasebnu CSS datoteku, trebate navesti stil na vrhu HTML datoteke, između oznaka ".’. - Ako još nema kartice Morate dodati izravno ispod kartice na vrhu datoteke su kako slijedi:

Stvorite središnji sloj teksta. Kartica zatražit će od HTML dokumenta da upućuje na određeni dio teksta, pa ćete morati klasificirati ovu oznaku. Molimo unesite sljedeći tekst u razmak između oznake "style", ne zaboravite pritisnuti ↵ Enter dva puta nakon prvog retka:
Dodajte svojstva poravnanje teksta. Uvoz poravnanje teksta: središte; u prostor između zagrada u odjeljku diva. Trenutni naslov izgledat će ovako:
Dodajte karticu div tekst treba centrirati. Nastavite postavljanjem kartice tekst iznad teksta koji želite centrirati i zatvoriti oznakama ispod teksta koji želite centrirati. Na primjer, da biste centrirali naslov i uvodni odlomak, morate upisati sljedeće:
Korištenje karata diva usredsrediti ostale regije. Ako želite centrirati drugi element (na primjer, sadržaj između oznaka poput i ), Unesi ispred teksta i u nakon toga. Budući da ste kao naredbu za centriranje naveli "div.a", ovaj će se tekst centrirati baš kao i prethodni:
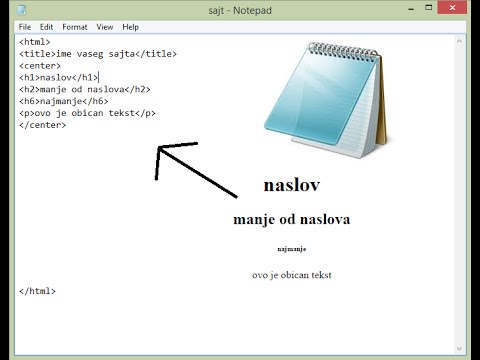
Pregled dokumenata. Sadržaj se može razlikovati, ali općenito bi vaš dokument sada trebao izgledati otprilike ovako:
Metoda 2 od 2: Upotrijebite središnju oznaku u HTML-u
- Otvorite HTML dokument. Ova metoda opisuje upotrebu HTML oznaka
(sada također zastarjelo). Od prosinca 2018. ova je kartica još uvijek aktivna u nekim web preglednicima, ali dugoročno je još uvijek ne biste trebali koristiti.
Prepoznajte tekst koji želite centrirati. Pomaknite se prema dolje dok ne pronađete naslov, odlomak ili drugi tekst koji želite centrirati.
Dodajte oznaku "center" na krajeve teksta. Ova središnja oznaka ima format
tekst , gdje je "tekst" tekst koji treba centrirati. Ako tekst već ima unutarnju oznaku (na primjer, "" za odlomak), oznaka "centar" može biti izvan bilo koje već postojeće oznake:
Pregledajte HTML dokument. Dokument bi sada trebao izgledati ovako:



