Autor:
Virginia Floyd
Datum Stvaranja:
9 Kolovoz 2021
Datum Ažuriranja:
1 Srpanj 2024

Sadržaj
HTML je kratica za engleski Jezik označavanja hiperteksta (jezik za označavanje hiperteksta). Ovo je kôd ili jezik na kojem se stvara osnovna oznaka web mjesta. Učenje se može činiti zastrašujućim ako nikada niste programirali, ali u stvarnosti sve što trebate za početak je osnovni uređivač teksta i internetski preglednik. Možda ćete čak prepoznati neke primjere HTML označavanja na koje ste naišli na internetskim forumima, prilagođenim prilagođenim stranicama ili člancima na wikiHowu. HTML je koristan alat za svakog korisnika interneta, a za učenje osnova bit će potrebno manje vremena nego što mislite.
Koraci
1. dio 2: Učenje osnova HTML -a
 1 Otvorite HTML dokument. Većina uređivača teksta (Notepad ili Notepad ++ za Windows, TextEdit za Mac, gedit za GNU / Linux) može se koristiti za generiranje HTML datoteka. Izradite novi dokument i spremite ga pomoću Datoteka → Spremi kao u formatu web stranice ili promijenite nastavak datoteke u .html ili .htm umjesto .doc, .rtf ili nekog drugog proširenja.
1 Otvorite HTML dokument. Većina uređivača teksta (Notepad ili Notepad ++ za Windows, TextEdit za Mac, gedit za GNU / Linux) može se koristiti za generiranje HTML datoteka. Izradite novi dokument i spremite ga pomoću Datoteka → Spremi kao u formatu web stranice ili promijenite nastavak datoteke u .html ili .htm umjesto .doc, .rtf ili nekog drugog proširenja. - Možda ćete primiti upozorenje da će datoteka biti spremljena kao "običan tekst" umjesto RTF formata ili da se formatiranje i slike neće spremiti. Ovo je u redu; za HTML ove opcije nisu potrebne.
 2 Otvorite generiranu datoteku u pregledniku. Spremite praznu datoteku, pronađite je na računalu i dvaput kliknite da biste je otvorili. U pregledniku bi se trebala otvoriti prazna stranica. Ako se to ne dogodi, povucite datoteku na adresnu traku preglednika. Dok uređujete HTML datoteku, možete osvježiti ovu stranicu kako biste vidjeli promjene.
2 Otvorite generiranu datoteku u pregledniku. Spremite praznu datoteku, pronađite je na računalu i dvaput kliknite da biste je otvorili. U pregledniku bi se trebala otvoriti prazna stranica. Ako se to ne dogodi, povucite datoteku na adresnu traku preglednika. Dok uređujete HTML datoteku, možete osvježiti ovu stranicu kako biste vidjeli promjene. - Imajte na umu da na ovaj način ne stvarate web stranicu na Internetu. Drugi ljudi neće imati pristup ovoj stranici i nije vam potrebna internetska veza za testiranje vaše lokalne stranice. Preglednik jednostavno tumači HTML kôd, "čitajući" ga kao da je to web stranica.
 3 Shvatite što su oznake označavanja. Za razliku od običnog teksta, oznake se ne pojavljuju na stranici. Umjesto toga, pregledniku govore kako prikazati stranicu i njezin sadržaj. Oznaka "otvaranje" sadrži upute. Na primjer, pregledniku može reći da bi se tekst trebao prikazati kao podebljano... Također mu je potrebna oznaka "kraj" kako bi pregledniku pokazao gdje završava uputa. U ovom primjeru, tekst između početne i završne oznake bit će prikazan podebljano. Oznake su napisane unutar nejednakih znakova, ali završna oznaka počinje kosom crtom prema naprijed.
3 Shvatite što su oznake označavanja. Za razliku od običnog teksta, oznake se ne pojavljuju na stranici. Umjesto toga, pregledniku govore kako prikazati stranicu i njezin sadržaj. Oznaka "otvaranje" sadrži upute. Na primjer, pregledniku može reći da bi se tekst trebao prikazati kao podebljano... Također mu je potrebna oznaka "kraj" kako bi pregledniku pokazao gdje završava uputa. U ovom primjeru, tekst između početne i završne oznake bit će prikazan podebljano. Oznake su napisane unutar nejednakih znakova, ali završna oznaka počinje kosom crtom prema naprijed. - Početna oznaka ispisana je između znakova nejednakosti: početna oznaka>
- U završnoj oznaci kosa kosa crta postavljena je ispred deskriptora oznake (naziv): /završna oznaka>
- Čitajte dalje kako biste saznali kako se koriste različite oznake. Za ovaj korak samo se morate sjetiti formata snimanja. Oznake se pišu između znakova nejednakosti:> i />
- U nekim se vodičima HTML oznake nazivaju elementima, a tekst između početnih i završnih oznaka sadržajem elemenata.
 4 U uređivač upišite html> tag. Svaka HTML datoteka mora početi oznakom html> i završava oznakom / html>... Ove oznake govore pregledniku da je sav sadržaj između oznaka u HTML -u. Dodajte ove oznake svom dokumentu:
4 U uređivač upišite html> tag. Svaka HTML datoteka mora početi oznakom html> i završava oznakom / html>... Ove oznake govore pregledniku da je sav sadržaj između oznaka u HTML -u. Dodajte ove oznake svom dokumentu: - Često HTML datoteke počinju s retkom ! DOCTYPE html>što znači da preglednici moraju prepoznati cijelu datoteku kao HTML. Ova linija nije potrebna, ali vam može pomoći u rješavanju problema s kompatibilnošću.
- Birajte html> pri vrhu dokumenta.
- Pritisnite Enter ili Return više puta za stvaranje više praznih redaka, a zatim upišite / html>
- Zapamti to cjelina kôd koji ćete stvoriti u ovom članku morat će biti napisan između ove dvije oznake.
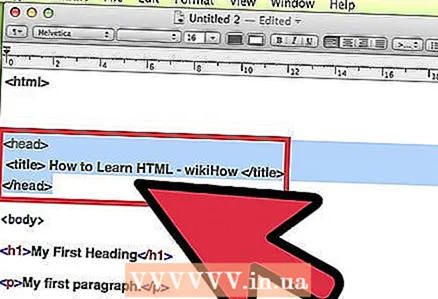
 5 U datoteci stvorite odjeljak head> head. Između oznaka html> i / html> stvorite početnu oznaku glava> i završnu oznaku / glava>... Dodajte nekoliko praznih redaka između njih. Sadržaj napisan između oznaka head> i / head> ne prikazuje se na samoj stranici. Slijedite ove korake i vidjet ćete čemu služi ova oznaka:
5 U datoteci stvorite odjeljak head> head. Između oznaka html> i / html> stvorite početnu oznaku glava> i završnu oznaku / glava>... Dodajte nekoliko praznih redaka između njih. Sadržaj napisan između oznaka head> i / head> ne prikazuje se na samoj stranici. Slijedite ove korake i vidjet ćete čemu služi ova oznaka: - Između oznaka head> i / head> napišite naslov> i / naslov>
- Napišite između oznaka title> i / title> Kako naučiti HTML - wikiHow.
- Spremite promjene i otvorite datoteku u pregledniku (ili osvježite stranicu ako je datoteka već otvorena). Vidite li tekst koji se pojavljuje u naslovu stranice iznad adresne trake?
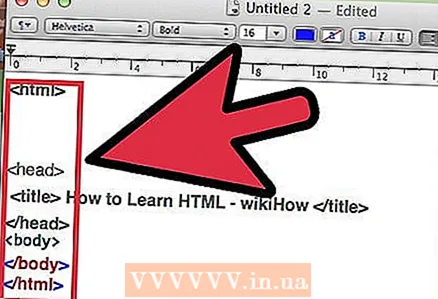
 6 Izradite odjeljak body>. Sve ostale oznake i tekst u ovom primjeru napisani su u odjeljku body čiji se sadržaj prikazuje na stranici. Nakon zatvaranje oznake / glave>, ali prije tag / html> dodaj oznake tijelo> i / tijelo>... U ostatku ovog članka radite s dijelom tijela. Vaša bi datoteka trebala izgledati otprilike ovako:
6 Izradite odjeljak body>. Sve ostale oznake i tekst u ovom primjeru napisani su u odjeljku body čiji se sadržaj prikazuje na stranici. Nakon zatvaranje oznake / glave>, ali prije tag / html> dodaj oznake tijelo> i / tijelo>... U ostatku ovog članka radite s dijelom tijela. Vaša bi datoteka trebala izgledati otprilike ovako:
html>
glava>
naslov> Kako naučiti HTML - wikiHow / naslov>
/ glava>
tijelo>
/ tijelo>
/ html> 7 Dodajte tekst pomoću različitih stilova. Vrijeme je da stranici dodate pravi sadržaj! Sve što napišete između oznaka body prikazat će se na stranici nakon osvježavanja u pregledniku. Nemojte koristiti simboli ili >jer će preglednik pokušati interpretirati sadržaj kao oznaku umjesto teksta. Pisati Zdravo! (ili što god želite), zatim pokušajte dodati ove oznake u tekst i vidjeti što će se dogoditi:
7 Dodajte tekst pomoću različitih stilova. Vrijeme je da stranici dodate pravi sadržaj! Sve što napišete između oznaka body prikazat će se na stranici nakon osvježavanja u pregledniku. Nemojte koristiti simboli ili >jer će preglednik pokušati interpretirati sadržaj kao oznaku umjesto teksta. Pisati Zdravo! (ili što god želite), zatim pokušajte dodati ove oznake u tekst i vidjeti što će se dogoditi: - em> Pozdrav svima! / em> čini tekst "kurzivom": Zdravo!
- jako> Pozdrav svima! / jako> čini tekst podebljanim: Zdravo!
- s> Pozdrav svima! / s> precrtani tekst:
Zdravo! - sup> Pozdrav svima! / sup> prikazuje font kao superscript:
- sub> Pozdrav svima! / sub> prikazuje font kao indeks: Zdravo!
- Isprobajte zajedno različite oznake. Kako će to izgledati em> jako> Pozdrav svima! / jako> / em>?
 8 Podijelite tekst u odlomke. Ako pokušate upisati više redaka teksta u HTML datoteku, primijetit ćete da se prijelomi redaka ne prikazuju u pregledniku. Da biste podijelili tekst u odlomke, morate dodati oznake:
8 Podijelite tekst u odlomke. Ako pokušate upisati više redaka teksta u HTML datoteku, primijetit ćete da se prijelomi redaka ne prikazuju u pregledniku. Da biste podijelili tekst u odlomke, morate dodati oznake: - p> Ovo je zaseban odlomak. / p>
- Nakon ove rečenice slijedi prijelom retka br> prije početka ovog retka.
Ovo je prva oznaka za koju nije potrebna završna oznaka. Te se oznake zovu "prazne" oznake. - Izradite naslove za prikaz naslova odjeljaka:
h1> tekst naslova / h1>: najveći naslov
h2> tekst naslova / h2> (naslov druge razine)
h3> tekst naslova / h3> (naslov treće razine)
h4> tekst naslova / h4> (naslov četvrte razine)
h5> tekst naslova / h5> (najmanji naslov)
 9 Naučite stvarati popise. Postoji nekoliko načina za stvaranje popisa na web stranici. Isprobajte donje opcije i odlučite koja vam se više sviđa. Imajte na umu da je za popis kao cjelinu potreban jedan par oznaka (na primjer, ul> i / ul> za popis s grafičkim oznakama), a svaka stavka popisa označena je različitim parom oznaka, na primjer, li> i / li>.
9 Naučite stvarati popise. Postoji nekoliko načina za stvaranje popisa na web stranici. Isprobajte donje opcije i odlučite koja vam se više sviđa. Imajte na umu da je za popis kao cjelinu potreban jedan par oznaka (na primjer, ul> i / ul> za popis s grafičkim oznakama), a svaka stavka popisa označena je različitim parom oznaka, na primjer, li> i / li>. - Popis s grafičkim oznakama:
ul> li> Prvi redak / li> li> Drugi redak / li> li> I tako dalje / li> / ul> - Numerirani popis:
ol> li> Jedan / li> li> Dva / li> li> Tri / li> / ol> - Popis definicija:
dl> dt> Kava / dt> dd> - topli napitak / dd> dt> Limunada / dt> dd> - hladno piće / dd> / dl>
- Popis s grafičkim oznakama:
 10 Rasporedite stranicu pomoću prijelomi redaka, vodoravne crte i Slike. Vrijeme je da stranici dodate nešto drugo osim teksta. Isprobajte sljedeće oznake ili slijedite veze za više informacija. Pomoću usluge mrežnog hostinga stvorite vezu do slike koju želite objaviti:
10 Rasporedite stranicu pomoću prijelomi redaka, vodoravne crte i Slike. Vrijeme je da stranici dodate nešto drugo osim teksta. Isprobajte sljedeće oznake ili slijedite veze za više informacija. Pomoću usluge mrežnog hostinga stvorite vezu do slike koju želite objaviti: - Vodoravna crta: hr>
- Umetni sliku: img src = "link na sliku">
 11 Dodajte veze. Pomoću ovih oznaka možete stvoriti hiperveze na druge stranice i web stranice, ali budući da još nemate web stranicu, sada ćete naučiti kako stvoriti sidrene veze, odnosno veze na određena mjesta na stranici:
11 Dodajte veze. Pomoću ovih oznaka možete stvoriti hiperveze na druge stranice i web stranice, ali budući da još nemate web stranicu, sada ćete naučiti kako stvoriti sidrene veze, odnosno veze na određena mjesta na stranici: - Napravite sidro s oznakom a> na koju se želite povezati na stranici. Osmislite jasno i nezaboravno ime:
a name = "Tips"> Tekst na koji povezujete. / a> - Upotrijebite oznaku href> za stvaranje relativne veze ili veze na vanjski izvor:
a href = "veza na stranicu ili naziv sidra unutar stranice"> Tekst ili slika koja će poslužiti kao veza. / a> - Za povezivanje s relativnom vezom na drugoj stranici dodajte znak # iza glavne veze i naziv sidra. Na primjer, https://en.wikihow.com/learn-HTML#Tips povezuje se s odjeljcima savjeta na ovoj stranici.
- Napravite sidro s oznakom a> na koju se želite povezati na stranici. Osmislite jasno i nezaboravno ime:
2. dio 2: Napredni HTML
 1 Upoznajte atribute. Atributi su zapisani unutar oznake, što ukazuje na dodatne informacije. Format atributa je sljedeći: name = "vrijednost", gdje titula definira atribut (na primjer, boja za atribut boje), a vrijednost označava njegovu vrijednost (na primjer, Crvena za crvenu).
1 Upoznajte atribute. Atributi su zapisani unutar oznake, što ukazuje na dodatne informacije. Format atributa je sljedeći: name = "vrijednost", gdje titula definira atribut (na primjer, boja za atribut boje), a vrijednost označava njegovu vrijednost (na primjer, Crvena za crvenu). - Atributi su zapravo korišteni u prethodnom odjeljku o osnovama HTML -a. Oznaka img> koristi atribut src, sidra relativnih veza koriste atribut Imea veze koriste atribut href... Kao što ste već primijetili, svi su atributi zapisani u formatu ___='___’.
 2 Eksperimentirajte s HTML tablicama. Izrada tablice uključuje korištenje različitih oznaka. Možete eksperimentirati ili pročitati detaljnije upute.
2 Eksperimentirajte s HTML tablicama. Izrada tablice uključuje korištenje različitih oznaka. Možete eksperimentirati ili pročitati detaljnije upute. - Izradite oznake tablice:stol> / stol>
- Sadržaj svakog retka u tablici uvrstite u oznake: tr>
- Naslov stupca definiran je oznakom: th>
- Ćelije u sljedećim redovima: td>
- Primjer korištenja ovih oznaka:
tablica> tr> th> Kolona 1: mjesec / th> th> Kolona 2: štednja / th> / tr> tr> td> siječanj / td> td> 5000 rubalja / td> / tr> / tablica>
 3 Naučite dodatne oznake odjeljka glave. Već ste naučili oznaku head> koja se nalazi na početku svake html datoteke. Osim oznake title>, za ovaj odjeljak postoje i druge oznake:
3 Naučite dodatne oznake odjeljka glave. Već ste naučili oznaku head> koja se nalazi na početku svake html datoteke. Osim oznake title>, za ovaj odjeljak postoje i druge oznake: - Meta oznake koje sadrže metapodacikoje tražilice koriste za indeksiranje web stranice. Da biste lakše pronašli svoju web lokaciju u tražilicama, upotrijebite jednu ili više početnih meta> oznaka (zaključne oznake nisu potrebne).Koristite jedan atribut i jednu vrijednost po oznaci: meta name = "description" content = "page description">; ili meta naziv = "ključne riječi" content = "ključne riječi odvojene zarezima">
- Veza> oznake koje upućuju na datoteke trećih strana, kao što su stilske tablice (CSS), koje su stvorene pomoću druge vrste kodiranja i omogućuju vam promjenu HTML stranice pomoću boje, poravnavanja teksta i mnogih drugih značajki.
- Skripta> oznake koje se koriste za pričvršćivanje JavaScript datoteka na stranicu. Te su datoteke potrebne za interaktivnu izmjenu stranice (kao odgovor na radnje korisnika).
 4 Eksperimentirajte s HTML kodom drugih web stranica. Pregled izvornog koda drugih web stranica izvrstan je način za učenje HTML -a. Možete desnom tipkom miša kliknuti stranicu i odabrati Prikaži izvor ili nešto slično s gornjeg izbornika preglednika. Pokušajte shvatiti što nepoznata oznaka radi ili potražite informacije o njoj na Internetu.
4 Eksperimentirajte s HTML kodom drugih web stranica. Pregled izvornog koda drugih web stranica izvrstan je način za učenje HTML -a. Možete desnom tipkom miša kliknuti stranicu i odabrati Prikaži izvor ili nešto slično s gornjeg izbornika preglednika. Pokušajte shvatiti što nepoznata oznaka radi ili potražite informacije o njoj na Internetu. - Iako ne možete uređivati web stranice drugih ljudi, možete kopirati izvorni kod u svoju datoteku kako biste kasnije eksperimentirali s oznakama. Imajte na umu da CSS označavanje možda nije dostupno, a boje i oblikovanje mogu izgledati drugačije.
 5 Počnite istraživati detaljnije vodiče. Na internetu postoje mnoge web stranice posvećene HTML oznakama, poput W3Schools ili HTMLbook. U prodaji su i papirnate knjige, ali pokušajte pronaći najnovije izdanje kako se standardi mijenjaju i razvijaju. Još bolje, ovladajte CSS -om kako biste imali puno više kontrole nad izgledom i izgledom vaše web stranice. Nakon što nauče CSS, web dizajneri obično uče JavaScript.
5 Počnite istraživati detaljnije vodiče. Na internetu postoje mnoge web stranice posvećene HTML oznakama, poput W3Schools ili HTMLbook. U prodaji su i papirnate knjige, ali pokušajte pronaći najnovije izdanje kako se standardi mijenjaju i razvijaju. Još bolje, ovladajte CSS -om kako biste imali puno više kontrole nad izgledom i izgledom vaše web stranice. Nakon što nauče CSS, web dizajneri obično uče JavaScript.
Savjeti
- Notepad ++ izvrstan je besplatni program, sličan običnom Notepadu, ali svoj kôd možete spremiti i testirati u pregledniku na mreži. (Također podržava gotovo sve jezike - HTML, CSS, Python, JavaScript itd.)
- Pronađite neku jednostavnu stranicu na internetu, spremite kôd na svoje računalo i eksperimentirajte s njim. Pokušajte premjestiti tekst, promijeniti font, zamijeniti slike - što god!
- Možete voditi bilježnicu u koju zapisujete oznake tako da ih uvijek imate pri ruci. Također možete ispisati ovu stranicu i pozvati se na nju.
- Kad pišete kôd, činite to pažljivo kako biste ga vi i drugi ljudi razumjeli. Upotreba! - Ovdje unesite komentar -> za HTML komentare: oni se neće odraziti na stranici, ali će biti vidljivi u dokumentu koda.
- XML i RSS dobivaju na popularnosti. Kod za stranice koje sadrže XML i RSS tehnologije neiskusnom korisniku je teže pročitati i razumjeti, ali ti su alati prilično korisni.
- Oznake za označavanje u HTML-u ne razlikuju velika i mala slova, ali preporučujemo korištenje samo malih slova (kao u primjerima u ovom članku) i za standardizaciju i za kompatibilnost s XHTML-om.
Upozorenja
- Neke su oznake nestale iz uporabe u posljednjih nekoliko godina i zamijenjene su novim koji daju iste ili neke dodatne učinke.
- Ako želite testirati svoju stranicu, prijeđite na web mjesto W3 i provjerite moderne HTML zahtjeve. HTML standardi mijenjaju se s vremenom, a neke se oznake zamjenjuju novim koji bolje funkcioniraju u modernim preglednicima.
Što trebaš
- Uređivač teksta, poput Notepada (Windows) ili TextEdit (Mac)
- Papir / bilježnica (nije potrebno)
- Uređivač HTML -a, poput Notepada ++ (Windows) ili TextWrangler (Mac) (nije potrebno)